
Optimizing mobile forms is integral to both user satisfaction and robust SEO performance. With mobile devices dominating internet usage, forms must be responsive and intuitive. Streamlining form fields is crucial—only essential information should be collected to minimize user effort and encourage completion. Responsive design implementation guarantees compatibility for various devices & screen sizes. Strategies like utilizing automatic text completion and reducing webpage loading times improve the overall user experience. Security measures like encryption build user trust, encouraging engagement. Observing how users engage with your website & gathering real-time feedback helps improve usability. It also contributes to maintaining strong search engine rankings. Embracing these methods ensures optimal outcomes.
Key Takeaways
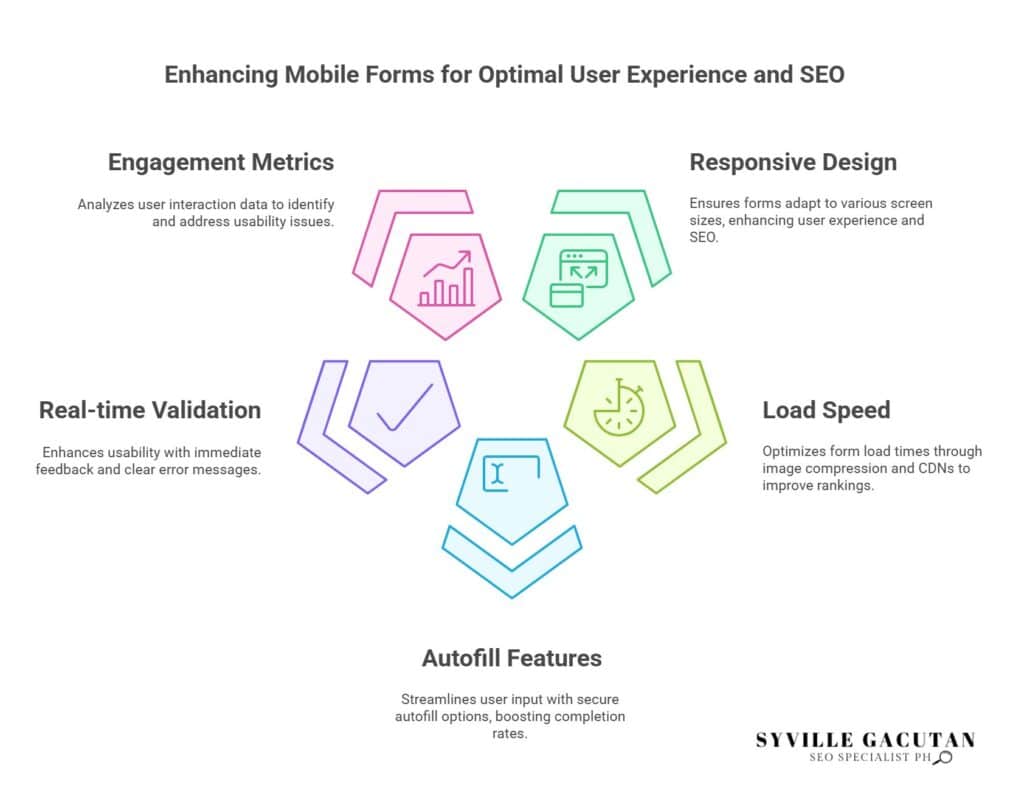
- Ensure responsive design for mobile forms to adapt to various screen sizes, enhancing user experience and SEO performance.
- Optimize form load speed by compressing images and using CDNs to reduce latency and improve search rankings.
- Implement autofill features with data security measures to streamline user input and boost form completion rates.
- Use real-time validation and clear error messages to enhance usability and reduce form abandonment.
- Analyze form engagement metrics to identify and address usability issues, improving user satisfaction and SEO outcomes.

Importance of Mobile-Friendly Forms

Mobile-friendly forms are important tools for engaging users and getting them to take desired actions in the digital world. As mobile devices become the primary means of accessing the internet, optimizing forms for mobile user experience is crucial. Mobile design trends emphasize simplicity and intuitiveness, ensuring that forms are easy to navigate on smaller screens.The emphasis improves user happiness and also favorably influences form completion numbers an important measure for evaluating the success of online forms.
Conversion optimization strategies are incomplete without acknowledging the importance of mobile forms. Forms that are not optimized for mobile can frustrate users, leading to increased abandonment rates. Therefore, ensuring that forms are responsive and adapt seamlessly to various screen sizes is essential. By doing so, businesses can significantly improve their conversion rates, turning casual visitors into loyal customers.
User comments offer useful information about how mobile forms work. By actively seeking feedback, businesses can identify pain points and areas for improvement, allowing them to refine their forms and enhance the overall mobile user experience.
This iterative process is vital in staying ahead of evolving mobile design trends and meeting the ever-changing expectations of users.
Streamlining Form Fields

Simplifying form fields is a critical component of mobile form optimization, directly affecting user engagement and completion rates. When users encounter forms on mobile devices, their expectations for ease of use and efficiency are heightened. Streamlining form fields involves reducing complexity and ensuring that only essential information is requested. This requires careful consideration of form field types and their necessity within the context of mobile user behavior.
Mobile users often face constraints such as smaller screens and touch-based input, making concise and relevant form fields paramount. By selecting appropriate form field types—such as dropdowns, checkboxes, and radio buttons—developers can enhance user experience by minimizing the effort required to provide input.
Additionally, user input validation plays a crucial role in streamlining forms by ensuring that data entered is correct before submission. Implementing real-time validation can prevent errors from occurring later in the process, ultimately improving completion rates.
Error message clarity is another essential factor in optimizing mobile forms. Clear, concise error messages help users quickly understand and rectify mistakes, reducing frustration and abandonment rates. Consider displaying these messages inline, near the form field in question, to provide immediate feedback.
Multi step forms can also contribute to a streamlined experience by breaking down lengthy forms into manageable sections. This approach aligns with mobile user behavior, as it reduces cognitive load and makes the process feel less daunting.
Enhancing Form Usability
Building upon the streamlined form fields, enhancing form usability focuses on ensuring a seamless interaction for mobile users throughout the entire form-filling process. A critical aspect of this enhancement is the implementation of design consistency across all form elements. Consistent design not only creates a visually cohesive experience but also aids in familiarizing users with the process, reducing cognitive load and potentially increasing conversion rates.
In addition, employing robust error handling mechanisms is vital. Error messages should be clear and constructive, guiding users in rectifying any mistakes without causing frustration. This not only improves user experience but also minimizes form abandonment rates. Integrating real-time validation can preemptively alert users to errors, allowing for immediate corrections and smoother navigation through the form.
To further refine form usability, leveraging form analytics is essential. By analyzing user interactions, businesses can identify bottlenecks or areas of confusion within the form. Insights from analytics help in making informed design adjustments that enhance overall usability and boost conversion rates.
User feedback is another indispensable tool in the usability enhancement process. Direct feedback from users provides valuable perspectives on potential usability issues that may not be evident through analytics alone. Encouraging users to share their experiences and suggestions can reveal unique insights that lead to more effective and user-friendly form designs.
Ultimately, enhancing form usability is a multifaceted approach that involves consistent design, effective error handling, and the strategic use of form analytics and user feedback. Together, these elements contribute to a more intuitive and satisfying mobile form-filling experience, fostering higher conversion rates.
Responsive Design Techniques
Effective mobile form optimization hinges on employing responsive design techniques that ensure seamless adaptability across various devices and screen sizes. At the heart of these techniques lie adaptive layouts, which dynamically adjust according to the screen resolution, providing an optimal viewing and interaction experience. By leveraging adaptive layouts, designers can create forms that maintain their usability and aesthetic integrity, regardless of whether the user is on a smartphone, tablet, or desktop.
A crucial aspect of responsive design is the consideration of touch targets. Given the prevalence of touchscreens, ensuring that buttons and interactive elements are appropriately sized and spaced is essential. This minimizes the likelihood of user error, enhancing the overall experience. Consequently, touch targets should be large enough to accommodate users with varying dexterity levels, thereby reducing frustration and potential abandonment.
In addition, visual hierarchy plays a pivotal role in guiding users through forms efficiently. By strategically employing colors, fonts, and spacing, designers can highlight important fields and guide users through the process with ease. This approach not only improves comprehension but also streamlines the completion process, which is vital for maintaining user engagement.
Mobile navigation, another fundamental component, must be intuitive and straightforward. Simple menus and clear paths prevent users from becoming disoriented and help maintain focus on the task at hand.
Lastly, incorporating user feedback mechanisms, such as real-time error notifications and confirmation messages, ensures that users are informed and confident in their interactions. Responsive design techniques, when executed proficiently, create a harmonious and effective form experience that meets users’ needs and expectations.
Leveraging Autofill Features

Harnessing the power of autofill features is essential in optimizing mobile forms to enhance user experience and efficiency. By allowing users to quickly fill in information without manual input, autofill significantly reduces the time and effort required to complete forms. The autofill benefits are particularly pronounced on mobile devices, where typing long entries is often cumbersome.
However, to fully leverage these features, it’s crucial to understand and implement them considering user privacy, data accuracy, and browser compatibility.
Autofill benefits are twofold: they streamline the user experience while simultaneously increasing form completion rates. Users are more likely to engage with and complete forms that require minimal effort, thereby reducing abandonment rates.
Nevertheless, ensuring data accuracy is imperative. Autofill relies on previously saved data, so maintaining updated and correct user information is vital for it to function correctly.
User privacy is another critical aspect in the effective use of autofill. Users must feel confident that their personal data is secure. Implementing robust form security measures, such as encryption, ensures that sensitive information is protected from unauthorized access. This not only safeguards user data but also builds trust, encouraging more users to take advantage of autofill features.
Additionally, browser compatibility plays a significant role in the effectiveness of autofill. Different browsers may handle autofill differently, so developers must ensure that forms are optimized for compatibility across various platforms.
This guarantees a seamless experience for users regardless of their preferred browser, thus maximizing the potential of autofill in enhancing mobile form optimization.
Optimizing Load Speed

Optimizing load speed is a critical component of mobile form optimization, directly impacting user experience and engagement. In today’s fast-paced digital environment, users expect instantaneous access to content; any delay can lead to increased bounce rates and reduced conversions. To address this, several techniques can be employed to enhance load speed.
Firstly, image optimization is essential. Large images can significantly slow down mobile sites. By compressing images without sacrificing quality, and using next-gen formats like WebP, load times can be reduced considerably. This ensures that visuals enhance rather than hinder user interaction.
Moreover, server response time plays a crucial role. Optimizing server performance involves reducing server load and ensuring that resources are efficiently allocated. This can be achieved by using optimized code and database queries to minimize bottlenecks, thus improving response times.
Incorporating caching strategies is another effective method. By storing frequently accessed data locally on the device, caching reduces the need for repeated server requests, leading to faster load times. Similarly, CDN usage can distribute content across multiple servers worldwide, ensuring users access data from the nearest location, thereby reducing latency.
Implementing Accessible Design

Creating an accessible design is not just a legal and ethical obligation, but also a strategic advantage that enhances the user experience for everyone. In the realm of mobile form optimization, accessibility plays a pivotal role in ensuring that all users can interact with your content effortlessly. A critical component of this is maintaining appropriate color contrast. High contrast between text and background ensures readability for users with visual impairments, contributing to a more inclusive design.
Attention to button sizes and touch targets is essential for mobile users. Small buttons can be difficult to tap accurately, leading to frustration and errors. Ensuring that buttons and touch targets are adequately sized allows users of all abilities to navigate your forms with ease. This not only improves accessibility but also enhances overall usability.
Error messages are another crucial element. Clear, concise, and descriptive error messages guide users to correct mistakes without unnecessary confusion. They should be easy to understand and ideally positioned alongside the form field they relate to, maintaining a coherent visual hierarchy.
This ensures that users can quickly identify and rectify errors, improving the user experience and reducing form abandonment rates.
Testing Across Devices

Beyond the design elements that ensure accessibility, the effectiveness of mobile form optimization heavily depends on thorough testing across multiple devices. Achieving cross device compatibility is essential, as users engage with forms on a wide range of smartphones, tablets, and phablets, each with its own specifications and operating systems.
A strategy that integrates user experience testing with mobile testing frameworks can identify potential usability issues before they affect the user journey.
Employing form analytics tools is crucial in this process, allowing for the collection of valuable data on user interactions. This data helps pinpoint areas where users may encounter difficulties, enabling developers to make informed adjustments.
Performance benchmarking further complements this by assessing how well forms perform under various conditions, ensuring they are responsive and quick-loading across all devices.
To evoke a deeper understanding of the emotional impact on users, consider the following:
- Frustration: Imagine a user abandoning a form due to a poor layout on their device.
- Relief: Picture a seamless submission process that encourages form completion.
- Confidence: Visualize users feeling secure when their information is accurately captured.
- Satisfaction: Think of the delight in experiencing a fast, efficient form.
- Trust: Envision building customer loyalty through consistent mobile experiences.
Incorporating these testing strategies not only enhances user satisfaction but also boosts overall engagement metrics.
Monitoring User Engagement

Effective monitoring of user engagement is a critical component in optimizing mobile form performance. Understanding user behavior and the nuances of engagement metrics enables businesses to refine forms for better usability and conversion rates. By leveraging form analytics, organizations can gain insights into how users interact with each element of a form. This data sheds light on interaction patterns, highlighting areas that may cause friction or confusion.
To effectively monitor user engagement, it’s essential to track key engagement metrics such as form abandonment rate, time spent on each form field, and completion rates. These metrics provide a quantitative foundation for evaluating the effectiveness of a mobile form. Additionally, qualitative data gathered through user feedback can offer invaluable perspectives on user experience. Encouraging users to share their thoughts on the form process can uncover specific pain points that quantitative data alone might miss.
Form analytics plays a pivotal role in this process by offering visualizations and reports that detail user interaction patterns. These insights allow businesses to identify common drop-off points and optimize form fields accordingly. For instance, if analytics reveal that a specific field is consistently left incomplete, it may indicate a need for clearer instructions or a different input format.
Ultimately, the goal of monitoring user engagement is to create mobile forms that are intuitive and user-friendly. By understanding and responding to user behavior, businesses can ensure that their forms not only meet the needs of their audience but also contribute positively to conversion goals.
This proactive approach to form optimization fosters a more seamless and satisfying user experience.
Final Thoughts
Optimizing mobile forms is crucial for enhancing user experience and driving higher conversion rates, directly influencing SEO performance. By focusing on responsive design, streamlining form fields, and leveraging features like autofill and real-time validation, businesses can create forms that are not only easy to use but also fast and secure. Addressing key factors such as load speed, accessibility, and cross-device compatibility ensures that forms are universally user-friendly, reducing abandonment rates and boosting engagement.
If you want to ensure your mobile forms are optimized for SEO and user satisfaction, connect with Syville Gacutan, an experienced SEO Specialist in the Philippines. Syville can help you design user-friendly mobile forms, enhance loading speed, implement responsive design, and leverage analytics to boost conversions. Optimize your mobile forms for success—reach out to Syville today.