
H1 to H6: Mastering Header Hierarchy for SEO
Mastering header hierarchy (H1 to H6) is pivotal for both user experience and SEO. The H1 element represents the primary subject matter. It ought to appear a single time on each webpage functioning as the principal title or heading. Subsequent tags, from H2 to H6, organize content into sections and subsections, aiding readability and providing a clear structure. Strategically used, these tags enhance navigation and signal content importance to search engines. Recommended techniques involve arranging content in a sensible order incorporating pertinent keywords, and preserving a uniform style throughout headings. Understanding these principles can transform content visibility and engagement, unlocking further optimization insights.
Key Takeaways
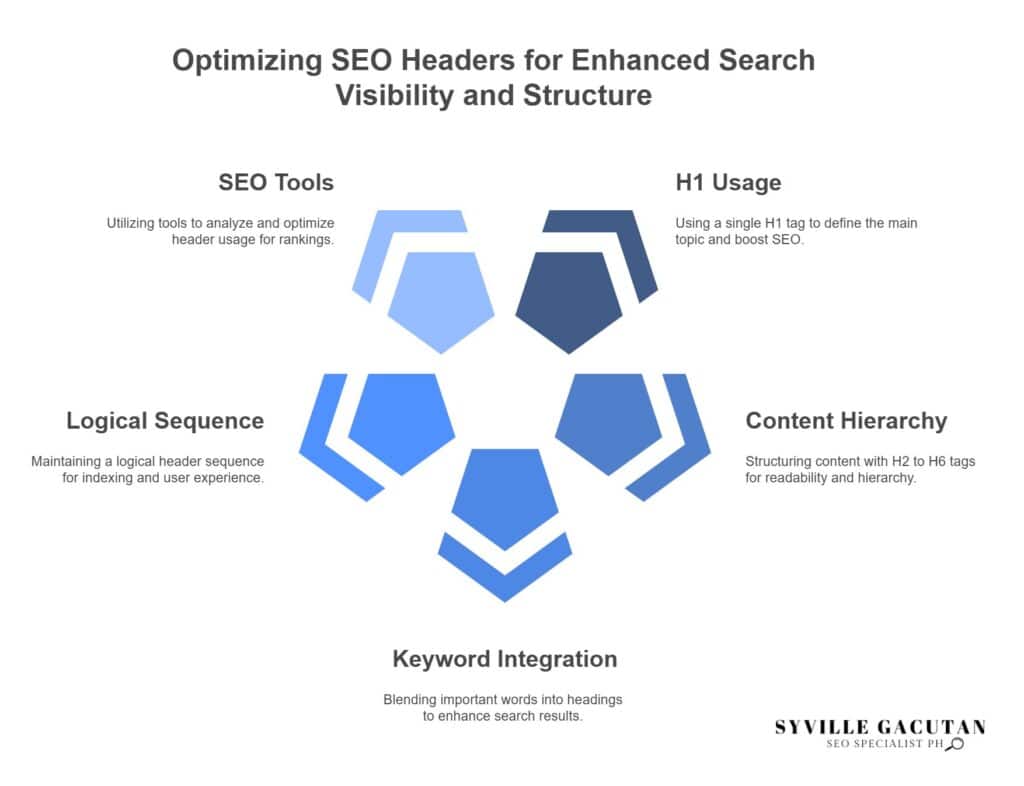
- Use a single H1 tag per page to define the main topic and boost SEO.
- Employ H2 to H6 tags to structure content hierarchy and enhance readability.
- Blend important words smoothly into headings. This enhances online search results.
- Maintain a logical header sequence to ensure optimal indexing and user experience.
- Utilize SEO tools to analyze and optimize header usage for better rankings.

Understanding Header Tags

Header tags, often referred to as heading elements, are crucial components of web page structure that significantly impact both user experience and search engine optimization (SEO). Understanding the importance of h1-h6 headings for SEO is essential for creating well-organized content that appeals to both search engines and readers.
These tags serve as a guide, enabling users to navigate content efficiently while signaling content hierarchy to search engines. The practice of structuring your content with heading tags involves implementing a clear and logical hierarchy, starting with the h1 tag.
Best practices dictate using one h1 tag per page to establish the main topic or purpose of the content. This primary heading should reflect the essence of the page’s content, making it easier for search engines to index and rank the page accurately.
Subsequent headings, from h2 to h6, follow in descending order of importance and are used to delineate sections and subsections. The structure enables organized information flow improving understanding and clarity.
For instance, h2 tags might represent main sections, while h3 tags can introduce subsections within those sections. Employing heading tag best practices not only improves user engagement but also enhances the SEO potential of your web pages.
Search tools examine headings to grasp the meaning of your content. This impacts how your page appears in search results. By understanding heading elements and their role in content structure, webmasters and content creators can create web pages that are both user-friendly and optimized for search engines.
Importance of H1 Tags
In the realm of SEO, the h1 tag holds paramount importance as it serves as the headline of a web page, encapsulating the core message and intent of the content. As the most significant heading in the hierarchy, the h1 tag plays a crucial role in both user experience and search engine optimization. Its presence helps search engines understand the primary topic of a page, thereby influencing seo performance and visibility in search results.
The importance of h1 tags lies in their ability to succinctly convey the page’s main theme to both search engines and users. By effectively utilizing one h1 tag per page, webmasters can ensure that the content is structured in a manner that aligns with the expectations of search engines, enhancing the page’s relevance and ranking potential. This one h1 tag should be crafted with precision, incorporating primary keywords without sacrificing the natural flow of language.
Moreover, a well-implemented h1 heading contributes to a robust heading structure, providing a clear and logical framework for the subsequent subheadings (h2 to h6). This structured approach not only aids search engines in understanding content hierarchy but also guides users through the content seamlessly, improving overall user engagement and readability.
In essence, the h1 tag serves as the cornerstone of effective SEO strategy, acting as a guiding beacon for both search engines and site visitors. When utilized correctly, it can significantly enhance a web page’s seo performance, making it an indispensable element in the arsenal of SEO best practices.
Effective Use of H2 Tags
Building upon the foundational role of the h1 tag, the strategic use of h2 tags further enhances the SEO and readability of a web page. H2 headers are essential in breaking down content into digestible sections, acting as the main subheadings that guide readers through your material.
These headings also provide search engines with critical context, enabling them to understand the structure of your content more effectively. By thoughtfully implementing h2 headers terms, you can improve your SEO strategy while ensuring that users can easily navigate and comprehend your message.
When considering best practices for using h1-h6, it is crucial to recognize the importance of h2 tags in creating a logical progression of information. H2 headers should encapsulate primary topics or sections that directly relate to the overarching theme introduced by the h1 tag.
This hierarchical approach not only enhances user experience but also signals to search engines the relative importance of each section within your document.
To effectively use heading tags, ensure that your h2s incorporate relevant keywords naturally, reflecting the content of the ensuing section without appearing forced. Avoid keyword stuffing, which can diminish readability and negatively impact SEO.
Consider the headings and subheadings as a roadmap, each leading to a specific aspect of the broader topic, thus maintaining a coherent flow.
Structuring With H3 Tags

When organizing content with precision, h3 tags play a pivotal role in enhancing both SEO and user experience. They serve as a crucial component in the heading hierarchy, delineating subsections under h2 tags and providing a more detailed framework within the content structure.
For content creators aiming to deliver clarity and coherence, the correct use of headings is indispensable. H3 tags are used to break down complex information into digestible parts, allowing readers to easily navigate through content while search engines efficiently crawl and index the material.
Understanding the hierarchy is essential for maximizing the seo benefits of h3 tags. By logically structuring content, these tags facilitate a seamless reading experience and aid in maintaining the flow of information.
When h3 tags are used effectively, they signal to both users and search engines that the content is organized in a meaningful way, boosting the page’s relevance and authority.
Moreover, h3 tags can improve accessibility and usability, as they help screen readers to interpret content accurately, thereby enhancing the overall user experience.
It is important to employ h3 tags judiciously, ensuring that each subheading is relevant and contributes to the overarching narrative of the article.
Role of H4 to H6 Tags

Delving into the intricate world of SEO, the roles of h4 to h6 tags become increasingly significant in crafting a well-structured content hierarchy. These lower-level heading tags, while often overlooked, play a crucial role in enhancing both SEO and user experience. By ensuring a coherent and organized content structure, the proper use of h4 to h6 tags helps search engines understand the relationships between different sections of content, ultimately improving page indexing and ranking.
Incorporating h4 to h6 tags effectively can guide readers through complex information, breaking it down into digestible parts and facilitating a smoother navigation experience. This not only keeps the audience engaged but also increases the likelihood of retaining their attention, which is paramount in today’s fast-paced digital landscape.
| Heading Level | Functionality | Emotional Impact |
| H4 | Subsection Title | Clarity |
| H5 | Detail Focus | Engagement |
| H6 | Fine Detail | Trust |
The table above illustrates how each heading level contributes to a website’s content hierarchy. The h4 tag serves as an intermediary, providing clarity by subdividing sections into manageable parts. The h5 tag further delves into details, ensuring engagement by presenting nuanced information. Finally, the h6 tag covers fine details, fostering trust through comprehensive coverage of the subject matter.
Ultimately, the strategic use of h4 to h6 tags enhances both the readability and searchability of content. By thoughtfully organizing information through these heading levels, content creators can craft pages that are not only SEO-friendly but also resonate emotionally with their audience, ensuring a lasting impact.
Header Hierarchy and SEO

Understanding the intricacies of header hierarchy is essential for optimizing a website’s SEO performance. Properly utilizing the hierarchy of H1 to H6 tags can significantly enhance the structure and readability of your content, which in turn can improve your SEO.
The header hierarchy serves as a roadmap for both users and search engines, providing a logical hierarchy that guides the interpretation of the webpage content.
The H1 tag is the most critical element, acting as the primary topic or headline of the page. It should clearly convey the main subject and include primary keywords. As you progress down the hierarchy to H2, H3, and beyond, these tags should outline subtopics and details that support the H1 tag.
SEO techniques emphasize the importance of maintaining a clear and logical hierarchy, as this not only aids in user experience but also signals to search engines the importance of each section of the content.
Incorporating h1-h6 tags correctly is vital for web crawlers to understand the structure of your webpage. A coherent header hierarchy allows search engines to index your content more effectively, potentially leading to higher rankings.
Each level of the hierarchy should naturally flow, with each subsequent header providing more granular information, ensuring the content is easy to follow and digest.
Best Practices for Headers

Crafting effective headers can set the stage for a well-optimized webpage, providing both clarity and structure for users and search engines alike. Proper utilization of header tags, ranging from h1 to h6, is a critical component in organizing content hierarchically and enhancing SEO performance. To maximize the significance of heading tags, a strategic approach is paramount.
The h1 tag should be used exclusively for the main title of the page, encapsulating the primary focus or theme. It is best practice to ensure only one h1 tag per page to maintain a clear and authoritative hierarchy. Subsequent headers, from h2 to h6, should be used to outline the sections and subsections, thereby guiding both readers and search engines through the content logically.
Each header tag should be descriptive yet concise, engaging users while signaling the content’s relevance to search engine algorithms. Incorporating targeted keywords naturally within these headers can further improve SEO, as search engines often prioritize content with clear, keyword-rich headings.
Furthermore, maintaining a consistent style across all headers can enhance readability, reinforcing the page’s visual hierarchy. This involves selecting appropriate font sizes and weights, which are crucial for distinguishing between different levels of headers.
Incorporating these best practices not only elevates the user experience but also strengthens a webpage’s SEO foundation. By understanding and leveraging the significance of heading tags, web developers and content creators can build an intuitive and search-friendly framework that effectively communicates the page’s intent and value.
Common Header Mistakes

Missteps in structuring headers can significantly undermine the effectiveness of a webpage’s SEO strategy. One prevalent error is the misuse of h1 tags on a page. The h1 tag is intended to represent the primary topic or title of the page, and as such, there should only be one h1 tag per page. Using multiple h1 tags can confuse search engines and dilute the focus of the content, hence impacting the page’s ranking potential adversely.
Another common header mistake is failing to maintain a logical and hierarchical structure. The use of heading tags from h1 to h6 should reflect the content’s organization and importance. A well-structured heading hierarchy not only enhances readability for users but also aids search engines in understanding the thematic flow of a webpage. Skipping heading levels, such as jumping from h2 to h4 without an intervening h3, can disrupt this flow and lead to suboptimal indexing by search engines.
Additionally, neglecting to incorporate relevant keywords within headers can be a missed opportunity. While keyword stuffing should be avoided, strategically placing keywords in headers can enhance the page’s SEO value by signaling the content’s relevance to search queries.
Furthermore, overly generic or vague headings fail to convey meaningful context to both readers and search engines. Crafting specific, descriptive headings ensures that the content aligns with user intent and search engine algorithms.
Tools for Analyzing Headers

When diving into the realm of SEO optimization, leveraging tools for analyzing header structure can significantly streamline the process and enhance webpage performance. The strategic use of h1 headers and the correct header hierarchy is crucial for both user experience and search engine ranking.
To effectively implement these elements, professionals rely on various tools to evaluate and optimize their heading tags, which are HTML elements integral to content organization.
One highly recommended tool is Google’s Lighthouse, a free, open-source solution that audits web pages for SEO, accessibility, and performance. Its user-friendly interface provides insights into the usage of heading tags, helping identify whether h1 headers are appropriately applied and if the header hierarchy is logical and effective.
Additionally, Lighthouse highlights any missing or misused heading tags, thus offering actionable recommendations to refine your SEO efforts.
Another valuable tool is Screaming Frog SEO Spider, which offers a comprehensive analysis of a site’s structure. This tool allows users to crawl entire websites and extract information on all header tags, providing a clear overview of how well the header hierarchy is maintained.
By identifying header inconsistencies or redundancies, Screaming Frog aids in making necessary corrections to optimize your SEO strategy.
SEMrush is also noteworthy for providing a detailed audit feature that assesses the use of heading tags as HTML elements within a site. It not only identifies errors but also offers suggestions to improve the SEO quality of the content.
Final Thoughts
Mastering header hierarchy is a cornerstone of effective SEO and user experience. By strategically using H1 through H6 tags, you create a well-organized content structure that improves readability and helps search engines understand the importance of each section. A clear, logical hierarchy not only boosts SEO rankings but also makes your content more accessible and engaging for users.
If you want to elevate your website’s SEO with a perfectly optimized header structure, connect with Syville Gacutan, an experienced SEO Specialist in the Philippines. Syville can help you enhance your website’s visibility, user experience, and search engine performance. Don’t leave your SEO success to chance—partner with an expert who understands the power of header optimization.