
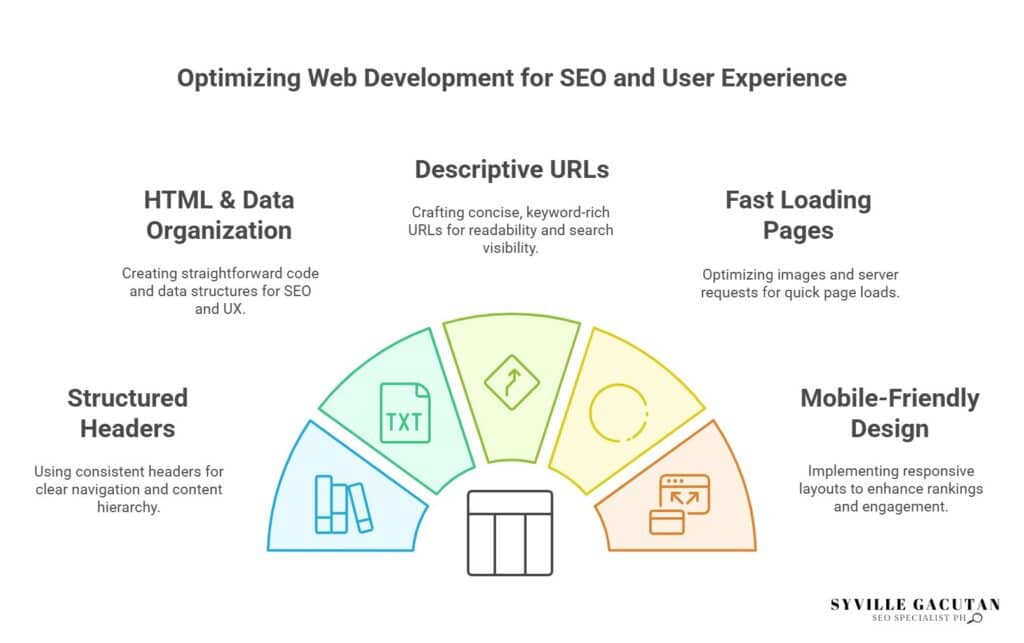
A web page structure that Google favors emphasizes clean HTML, facilitating efficient crawling and indexing. Structuring pages with appropriate headings like H1 for primary content and subheadings for organization improves clarity and user navigation. Optimized meta tags and descriptive URLs enhance search visibility and readability, complementing structured data that enriches content comprehension. Fast page load speeds and mobile optimization are also crucial, improving user experience and SEO rankings. Websites designed to adapt to different screen sizes and load quickly on mobile devices satisfy Google’s preference for mobile-friendly content. This approach helps minimize visitors leaving the site quickly. By implementing these elements, you can significantly boost your site’s performance and discover what truly makes Google tick.
Key Takeaways
- Use a single H1 header and consistent H2/H3 headers for clear page structure and easy content navigation.
- Create straightforward HTML code & organized data structures. This approach enhances search engine visibility and delivers a superior user experience.
- Craft descriptive, concise URLs using relevant keywords and hyphens for readability.
- Make web pages load faster. Compress image files to reduce their size. Minimize the number of requests sent to the server. Enable browser caching to store website data locally.
- Ensure mobile-friendly design with responsive layouts to improve rankings and user engagement.

Importance of Clean HTML

In the digital realm, clean HTML acts as the backbone of an efficient and well-optimized website. It acts as the base for constructing a strong website framework. This ensures every part of a web page is sensibly arranged & readily available. Clean HTML is crucial for creating an SEO-friendly website, as it allows search engines, including Google’s algorithm, to effectively crawl, index, and rank web pages. The absence of unnecessary code and the presence of semantic elements enhance the readability of the HTML, facilitating better understanding by search engines.
Furthermore, clean HTML significantly contributes to a superior user experience. A website with streamlined and well-structured HTML loads faster, reducing the likelihood of visitors encountering delays that could lead to frustration and abandonment. This efficiency not only keeps users engaged but also aligns with Google’s emphasis on speed and performance, factors that increasingly influence search rankings.
A well-organized code layout allows users to move through the website smoothly. It delivers a straightforward experience that motivates engagement and repeat visits.
Moreover, clean HTML aids in maintaining consistency across different browsers and devices, ensuring that the website performs uniformly, an essential aspect of a user-centric design. It also facilitates easier maintenance and updates, as developers can quickly identify and modify specific elements without wading through cluttered code.
In essence, the importance of clean HTML extends beyond mere aesthetics; it is a critical component in crafting a website that harmonizes with Google’s algorithm while delivering an exceptional user experience.
Effective Use of Headings
Headings play a pivotal role in the architectural hierarchy of a web page, guiding both users and search engines through the content with clarity and precision. The effective use of headings is integral to crafting an SEO-friendly site, ensuring that the website structure that Google favors is adhered to.
By strategically employing headings, webmasters can enhance both user experience and search engine rankings.
The h1 header serves as the primary descriptor of the page’s content. Typically, there should be only one h1 header per page, encapsulating the main topic or theme in concise terms. This aids search engines in understanding the page’s core subject, thereby improving visibility.
Subsequent h2 headers terms are instrumental in breaking down content into digestible sections. These headers delineate major sections of the page, contributing to a well-organized structure that both users and search engines can easily navigate.
Employing h2 headers terms effectively helps maintain a coherent flow of information.
Here is a structured approach to using headings effectively:
- Use a single h1 header per page: Clearly define the central theme or topic in a succinct manner.
- Utilize h2 headers to segment content: Break content into logical sections, enhancing readability and search engine comprehension.
- Incorporate h3 headers for subsections: Further detail can be organized under h2 headers, using h3s for additional granularity.
- Maintain consistency in heading styles: Adhere to a uniform heading style throughout the site, reinforcing the overall website structure that Google appreciates.
Optimizing Meta Tags
Enhancing your website’s search engine performance hinges significantly on optimizing meta tags, a crucial component in conveying clear information to both users and search engines. Meta tags include title terms and descriptions that play a pivotal role in making your website more seo-friendly. When properly optimized, meta tags can significantly improve your website’s visibility, helping it rank higher in search engine results.
The title tag is often the first interaction a potential visitor has with your site. It should succinctly encapsulate the page’s core theme, incorporating primary keywords to ensure relevance. Meanwhile, the meta description, while not directly impacting rankings, can influence click-through rates by providing a compelling summary of the page’s content. Both elements require thoughtful optimization to create an enticing and informative preview of your site’s offerings.
Below is a simple guideline table for optimizing meta tags:
| Meta Tag Element | Best Practices | Purpose |
| Title Tag | Use primary keywords; keep under 60 characters | To accurately reflect page content and improve search relevance |
| Meta Description | Summarize content; keep between 150-160 characters | To enhance click-through rate by providing a clear page overview |
| Keywords | Include relevant terms; avoid keyword stuffing | To maintain context without overloading search engines |
| Robots Tag | Direct search engine crawling behavior | To control indexing and ensure proper page visibility |
Adhering to these guidelines ensures your meta tags are strategically aligned with seo-friendly practices, enhancing your site’s ability to rank higher. Understanding and implementing these optimization techniques is essential, as they form the foundation for effective online presence and user engagement.
Crafting Descriptive URLs

Building on the foundation of optimized meta tags, another key element to consider in enhancing your website’s SEO is crafting descriptive URLs. A well-designed URL structure is crucial for both search engines and users, as it provides clear indications of a page’s content and relevance.
When creating a website, paying attention to your URLs can significantly impact your site’s discoverability and ranking.
Here are four essential guidelines to follow for developing descriptive URLs that are both user-friendly and SEO-friendly:
- Keep URLs concise and relevant: Simplicity is key. URLs should be easy to read and interpret, avoiding unnecessary words. A concise URL provides a quick indication of the page’s purpose, improving user experience and search engine understanding.
- Incorporate keywords wisely: Integrating relevant keywords into your URL structure can enhance visibility in search results. However, avoid keyword stuffing. The goal is to ensure that the URL naturally reflects the page content without overloading it with keywords.
- Use hyphens to separate words: When crafting descriptive URLs, use hyphens rather than underscores to separate words. Search engines interpret hyphens as spaces, making the URL more readable and improving SEO.
- Maintain a logical hierarchy: A well-thought-out site structure is mirrored in your URL design. Ensure that your URLs reflect the site’s navigation path, helping users and search engines understand the relationship between pages.
Implementing Structured Data

Implementing structured data is often a pivotal step in optimizing your website for search engines. This process involves organizing and marking up your website’s content using standardized formats, such as Schema.org, to enhance its readability by search engines. By doing so, you enhance website usability, making it easier for Google’s algorithm to interpret and display your site’s information accurately in search results.
Structured data serves as a bridge between your website’s content and search engine algorithms, providing additional context that improves your website’s visibility. When correctly implemented, structured data can result in rich snippets—enhanced listings that showcase extra information like reviews, prices, or events. These snippets not only attract more attention from users but also improve click-through rates, significantly contributing to search engine optimization efforts.
Incorporating structured data into your site helps Google and other search engines better understand the content and intent of your pages, leading to more relevant search results. This precision in search results aligns with Google’s ongoing commitment to delivering the most pertinent information to users, thereby improving overall website usability and user experience.
Moreover, structured data implementation can be particularly beneficial for websites with complex content such as e-commerce platforms, blogs, or news sites. By providing a clear framework, you ensure that search engines can efficiently interpret and rank your content, ultimately helping to improve your website’s performance in search engine results pages (SERPs).
Enhancing Page Load Speed

A website’s performance in search engine rankings is closely tied to its page load speed, which is a crucial factor in both user experience and SEO.
Faster loading pages not only enhance user satisfaction but also improve a site’s SEO-friendliness, establishing a more effective website structure. As search engines like Google prioritize user experience, optimizing page load speed has become indispensable for maintaining and improving search engine rankings.
To optimize page load speed, consider the following strategies:
- Minimize HTTP Requests: Each element on a webpage, such as images, stylesheets, and scripts, requires an HTTP request. By reducing these requests through combining files and using CSS sprites, you can significantly enhance page load speed.
- Optimize Images: Large image files can drastically slow down your website. Compress images using tools like TinyPNG or ImageOptim and ensure they are in the correct format. Additionally, using lazy loading techniques allows images to load only when they are visible in the user’s viewport.
- Leverage Browser Caching: Store static files locally on a visitor’s device to reduce load times on subsequent visits. Set proper expiration dates for cached files to ensure users receive the most up-to-date content without unnecessary delays.
- Use a Content Delivery Network (CDN): Distribute content across multiple geographically dispersed servers, allowing users to access your site from the server closest to them, thereby improving load times.
Mobile-Friendly Design

In today’s digital landscape, ensuring that a website is mobile-friendly is no longer just an option but a necessity. With the exponential increase in smartphone usage, users now expect seamless experiences across all devices. A mobile-friendly design is crucial not only for user satisfaction but also for aligning with Google’s algorithm, which places significant emphasis on mobile usability as a ranking factor.
Creating a mobile-friendly design involves more than just ensuring content fits on smaller screens. It requires a comprehensive approach that prioritizes user-friendly navigation, fast loading times, and responsive layouts. Effective navigation is a cornerstone of a mobile-friendly website, allowing users to easily find what they need without excessive scrolling or complex menus. This streamlined experience not only enhances user engagement but also reduces bounce rates, which can positively influence SEO benefits.
Google’s algorithm now utilizes mobile-first indexing, meaning it predominantly uses the mobile version of content for ranking and indexing. This shift underscores the importance of mobile optimization for businesses aiming to improve their search visibility. A well-executed mobile-friendly design can lead to higher rankings, increased traffic, and ultimately, greater conversion rates.
Moreover, the SEO benefits of a mobile-friendly design extend to improved user retention and satisfaction. Users are more likely to return to a site that provides a smooth, intuitive mobile experience. As a result, businesses that invest in mobile optimization are better positioned to capture and retain their audiences in a competitive digital environment.
Final Thoughts
Incorporating a web page structure that aligns with Google’s preferences is essential for improving both SEO performance and user experience. By focusing on clean HTML, proper use of headings, optimized meta tags, descriptive URLs, and structured data, you can enhance visibility in search results and provide a more intuitive experience for visitors. Additionally, ensuring fast page load speeds and mobile-friendly design will further elevate your website’s ranking and user engagement.
If you want to build a website that Google loves and delivers an exceptional user experience, connect with Syville Gacutan, an experienced SEO Specialist in the Philippines. Syville can help you optimize your site’s structure, boost your search engine visibility, and ensure your pages are fast, responsive, and SEO-friendly. Don’t leave your website’s success to chance—partner with an expert who understands the foundations of effective web design and SEO.