
Understanding Content Hierarchy for Beginners
Understanding content hierarchy is crucial for creating an impactful and user-friendly experience. When information gets prioritized and structured properly it helps users navigate through content smoothly. This approach reduces mental strain and improves understanding. Key elements include the use of visual hierarchy, effective typography, and internal linking, which collectively direct focus and improve readability. Online content that is structured properly helps with search engine optimization. This improves how easily the content can be found and how engaging it is for viewers. Beginners should utilize headings, bullet points, and logical flow to ensure clarity. Regular updates maintain relevance and accuracy, which are essential in keeping audiences engaged. Exploring these strategies further will enhance your content creation skills.
Key Takeaways
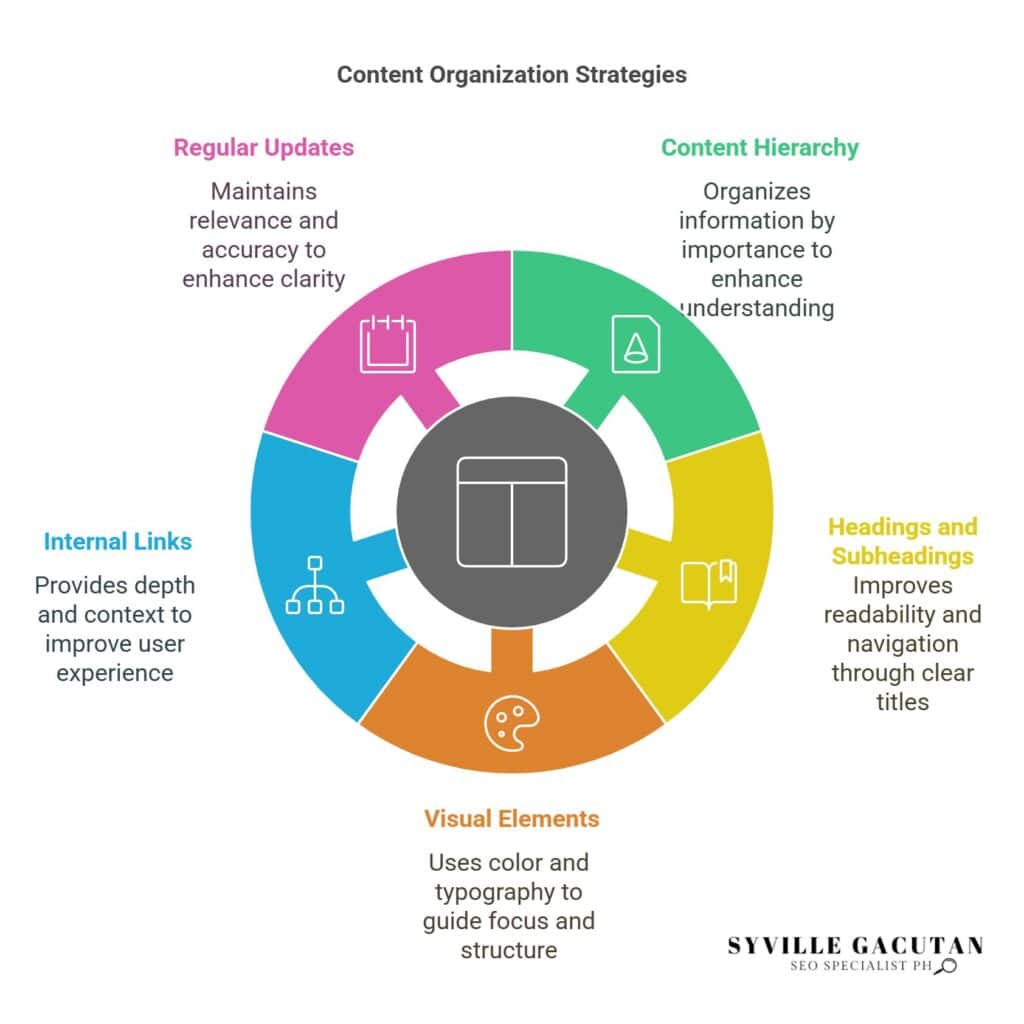
- Content hierarchy organizes information by importance, enhancing user comprehension and engagement.
- Effective use of headings and subheadings improves readability and navigation.
- Visual elements like color and typography guide user focus and establish content structure.
- Internal links provide depth and context, improving user experience and reducing bounce rates.
- Regular content updates maintain relevance and accuracy, enhancing clarity and engagement.

What Is Content Hierarchy?

In the realm of content organization, understanding content hierarchy is essential for creating structured and easily navigable information. Content hierarchy refers to the organized arrangement of information according to its importance and relevance. It provides direction to content creators for presenting data in a manner that improves user interaction. By prioritizing content elements, a well-defined hierarchy ensures that users can effortlessly find the information they seek, thereby improving engagement and satisfaction.
The foundation of content organization lies in its structure. This structure serves as a guiding plan for arranging information in a logical manner. The design assists in clarifying links across different parts of the material. Also it determines how people interact with the data. A robust content strategy leverages hierarchy to facilitate seamless navigation, ensuring that primary messages are prominently displayed while supporting details are easily accessible.
For content marketers, implementing a content hierarchy is more than just an organizational tool; it’s a critical component of effective communication. It involves understanding the audience’s needs and tailoring the presentation of content to meet those needs efficiently. A well-planned approach to hierarchy examines how users think & act. This allows marketers to create content that connects with the audience and keeps them engaged.
Moreover, content hierarchy significantly impacts user experience by influencing how information is perceived and processed. A well-executed hierarchy guides users through a logical flow of information, reducing cognitive load and enhancing comprehension.
Importance of Content Structure

A well-defined content hierarchy naturally leads to the recognition of the importance of content structure. Content structure serves as the backbone of any digital or print material, ensuring that information is presented in a logical, coherent, and accessible manner.
The significance of content structure cannot be overstated, as it directly impacts the ability of the audience to comprehend and engage with the material. A well-structured content arrangement allows readers to effortlessly navigate through content, highlighting the pivotal role of content hierarchy in guiding their journey.
The importance of content structure is multifaceted. Primarily, it provides clarity, enabling readers to quickly grasp key messages without being overwhelmed by information. When a content hierarchy is meticulously designed, it prioritizes information in a way that makes the most critical points stand out.
This prioritization is crucial not only for reader engagement but also for retention of information. Engaging content relies heavily on a structured presentation that captivates and retains the audience’s attention.
Moreover, an effective content structure enhances the overall user experience. It aids in the seamless integration of diverse content types, such as text, images, and multimedia, ensuring that each element complements rather than competes with others.
This holistic approach to content hierarchy ensures that the audience remains focused and interested.
Key Elements of Hierarchy

Frequently, the foundation of an effective content hierarchy lies in identifying and implementing its key elements. An efficient content hierarchy for your website ensures that important information is easily accessible and comprehensible to users.
By strategically organizing content, you guide the audience’s attention and improve their overall experience. At its core, a well-structured hierarchy enhances the content marketing strategy by helping users find the information they need swiftly, thereby increasing engagement and conversion rates.
One of the critical elements of content hierarchy is visual hierarchy. This involves using design elements such as size, color, and spacing to direct users’ focus toward the most important information.
Visual cues play a significant role in prioritizing content, enabling users to intuitively navigate through the website. By emphasizing certain elements over others, you ensure that visitors notice and engage with key messages promptly.
Another essential component is internal linking. Proper internal linking structures within a website facilitate seamless navigation and help to distribute page authority and ranking power across the site.
This ensures that important information is not buried away, but instead, easily accessible through logical pathways. Effective internal linking also aids in improving search engine optimization (SEO), allowing for better visibility and reach.
Visual Cues and Design
An effective content hierarchy substantially relies on visual cues and design to enhance user navigation and engagement. By strategically employing visual elements, creators can establish a user-friendly interface that guides users seamlessly through complex information.
These visual elements are not merely aesthetic; they are pivotal in conveying the structure of the content, thus ensuring that users can intuitively grasp the information hierarchy.
Employing elements such as color, typography, and spacing plays a crucial role in delineating different sections of information. For instance, headers of varying sizes and weights can indicate levels of importance, while color contrasts can highlight key areas requiring attention.
Together, these elements form a cohesive design that supports user navigation, allowing users to find and comprehend the information they seek without unnecessary confusion.
Effective navigation is further facilitated by clear and consistent design patterns. Recognizable icons, breadcrumb trails, and navigation bars serve as familiar cues that guide users through content efficiently.
This consistency in design not only aids in navigation but also builds user trust, as they become accustomed to the structure and predictability of the interface.
Prioritizing Information

When structuring content, prioritizing information is essential to ensure that users engage with the most pertinent details first. Understanding the structure of your content allows you to guide the audience’s focus, enhancing their experience and ensuring that they absorb the most critical points.
An effective content hierarchy to boost engagement involves arranging information in a way that leads readers naturally from one section to the next, making sure they encounter the most valuable insights upfront.
To prioritize information effectively, consider these strategies:
- Identify Key Messages: Determine the main points your audience needs to understand and make these the focal point of your content. This ensures that the most important information is highlighted and easily accessible.
- Order by Importance: Sequence your points from most to least critical. This logical flow reinforces comprehension and retention, as it aligns with how readers typically process information.
- Use Visual Hierarchies: Leverage elements such as font size, bolding, or color to differentiate between more and less critical information. This visual distinction helps in guiding the reader’s eye to high-quality content first.
- Edit Ruthlessly: Trim unnecessary details and focus on clarity. Conciseness helps in maintaining the reader’s attention and ensures that every word serves a purpose in conveying the message.
Headings and Subheadings
Headings and subheadings play a crucial role in establishing a clear content hierarchy by organizing information into manageable sections. This structural framework not only enhances readability but also ensures that both users and search engines understand the structure of the content. Effective use of headings and subheadings guides users through the text, highlighting important parts and allowing them to navigate directly to sections of interest. For search engines, these elements serve as signposts, helping algorithms identify key topics and improve the content’s search visibility.
| Aspect | Benefit |
| User Navigation | Guides users to key sections |
| Readability | Breaks text into smaller parts |
| SEO | Helps search engines understand the structure |
| Content Emphasis | Highlights important parts |
The strategic implementation of headings and subheadings enhances the user experience by simplifying the process of skimming and scanning. This is particularly beneficial in an era where information overload is prevalent, and users seek quick access to relevant content. By clearly delineating sections, readers can efficiently locate the information they need, thereby increasing engagement and retention.
Moreover, from an SEO perspective, headings and subheadings serve a dual purpose. They not only guide users but also assist search engines in understanding the content hierarchy, which can lead to better indexing and improved search rankings. Keywords placed within headings hold more weight, thus emphasizing the most important parts of the content.
Ultimately, a well-structured document with appropriately used headings and subheadings creates a seamless flow that enhances comprehension and accessibility, ensuring that the content hierarchy is both logical and effective for diverse audiences.
Utilizing White Space

While headings and subheadings organize content into distinct sections, the strategic use of white space complements this structure by enhancing readability and focus. White space, or negative space, refers to the unmarked areas between and around elements on a page. In the context of website content, this space is a powerful tool for improving the user experience, helping to guide the reader’s eye and emphasizing key information. Properly utilized, white space contributes to a well-defined content hierarchy that facilitates navigation and comprehension.
White space should not be viewed as mere emptiness but as an essential component of content optimization. It plays a crucial role in breaking up large blocks of text, reducing cognitive load, and allowing readers to absorb information more efficiently. By consciously incorporating white space, content creators can direct attention to important elements, thus enhancing overall readability and engagement.
Consider the following benefits of integrating white space into website content:
- Improved Focus: White space draws attention to specific areas, making it easier for readers to concentrate on the most critical parts of the content.
- Enhanced Readability: By providing breathing room, white space makes text less dense and more inviting, encouraging users to continue reading.
- Better Content Hierarchy: It visually separates sections, reinforcing the logical flow and organization of the content.
- Aesthetic Appeal: Adequate white space contributes to a clean, professional appearance that can positively impact users’ perceptions of a website.
Effective Use of Typography

Typography frequently plays a pivotal role in shaping the readability and aesthetic appeal of website content. It serves as the visual voice of your message and is instrumental in guiding the reader through the content hierarchy. By strategically employing typography, you can significantly enhance the effectiveness of your content, ensuring that users can easily find what they’re seeking.
A well-structured content hierarchy often begins with clear and distinct headers. Headers not only break up the text but also provide a roadmap for users to navigate the content efficiently. Choosing the right font size, weight, and style for these headers is crucial. Bold and larger typefaces for primary headers can draw attention, while subtler variations for subheaders create a visual distinction that supports an organized flow of information.
Moreover, the selection of typefaces impacts readability and user engagement. Sans-serif fonts are generally preferred for digital content as they offer clarity and clean lines that reduce eye strain. However, blending serif fonts for headers with sans-serif for body text can add a unique aesthetic while maintaining readability.
Line spacing and alignment are also integral components of typography that affect how users interact with content. Adequate line spacing prevents text from appearing cluttered, allowing users to find what they’re searching for more easily.
Similarly, left-aligned text is standard for most content, providing a familiar reading structure that enhances understanding.
Content Hierarchy for SEO

Structuring content hierarchy is a critical element for optimizing search engine performance and enhancing user experience. By effectively organizing content, websites can improve their SEO rankings and increase the likelihood of user engagement. One of the fundamental aspects of content hierarchy is the strategic use of title terms and headings. These elements not only guide readers through the content but also signal to search engines the importance of specific topics on a page.
Incorporating appropriate h1 headers terms is essential for establishing the primary focus of a webpage. The h1 tag should succinctly encapsulate the page’s main theme, utilizing relevant keywords that align with user search intent. This practice not only aids in SEO but also sets the tone for the subsequent hierarchy of headings.
To maximize conversion rates, it is vital to ensure that the content is logically organized and easy to navigate. Users are more likely to engage with content that is accessible and clearly structured, leading to improved interaction metrics and, ultimately, higher conversion rates.
Consider the following strategies for implementing an effective content hierarchy for SEO:
- Optimize title terms and headings: Use clear and descriptive titles that incorporate relevant keywords.
- Prioritize h1 headers terms: Ensure the h1 header accurately reflects the page’s main topic and includes essential keywords.
- Use subheadings effectively: Organize content with h2, h3, and subsequent headings to create a logical flow.
- Enhance user experience: Design content for easy navigation to boost engagement and reduce bounce rates.
Practical Tips for Beginners

For beginners looking to establish an effective content hierarchy, understanding the foundational principles is paramount. Without a solid grasp of these core concepts, creating content that both information users and search engines understand can be challenging. Here are some practical tips to guide you through this process.
Firstly, prioritize readability. Ensure your content is easy to scan by using headings and subheadings effectively. This not only improves user experience but also helps search engines understand the structure of your content. Clear headings act as signposts, guiding readers and indexing bots through your narrative.
Secondly, leverage the power of lists and bullet points. These elements break down complex information into digestible parts, enhancing clarity and engagement. They can help organize thoughts succinctly, making it easier for readers to grasp the key points without sifting through dense paragraphs.
Next, maintain a logical flow of information. Start with broad concepts before delving into specifics. This top-down approach helps users build knowledge progressively, aligning with how search engines index and rank content based on relevance and coherence.
Additionally, link related content strategically. Internal linking not only aids navigation but reinforces the content hierarchy, signaling to search engines the importance and connectivity of your pages. These links should naturally fit into the context, adding value without disrupting the narrative.
Final Thoughts
Understanding and implementing a clear content hierarchy is essential for creating user-friendly and engaging content. By prioritizing information, utilizing effective design elements like headings, subheadings, and visual cues, and ensuring a logical flow, you not only enhance readability and navigation but also improve SEO performance. A well-structured content hierarchy makes it easier for both users and search engines to understand and interact with your material, ultimately increasing user satisfaction, engagement, and content visibility.
If you’re ready to take your content strategy to the next level with expert SEO guidance, reach out to Syville Gacutan, an experienced SEO Specialist in the Philippines. Syville can help you optimize your website’s content hierarchy for maximum visibility, user engagement, and search engine performance. Elevate your content today and achieve your digital marketing goals with Syville’s expert support.