
DIV Vs Semantic HTML: Impact on Basic SEO
Semantic HTML significantly impacts basic SEO by providing clear, meaningful structures to web content, which aids search engine crawlers in content indexing. Unlike DIV tags, which lack semantic meaning and can obscure document structure, semantic elements like ‘<article>’ and ‘<section>’ enhance usability and content delineation. This improves search visibility and rankings, as semantic tags are favored by search algorithms for their role clarity. Excessive use of DIV tags makes indexing difficult. It also hinders accessibility which can negatively impact search engine optimization. Web developers should utilize semantic HTML. This approach helps search engines comprehend websites better and improves user accessibility. Additional information regarding this subject is available for further exploration.
Key Takeaways
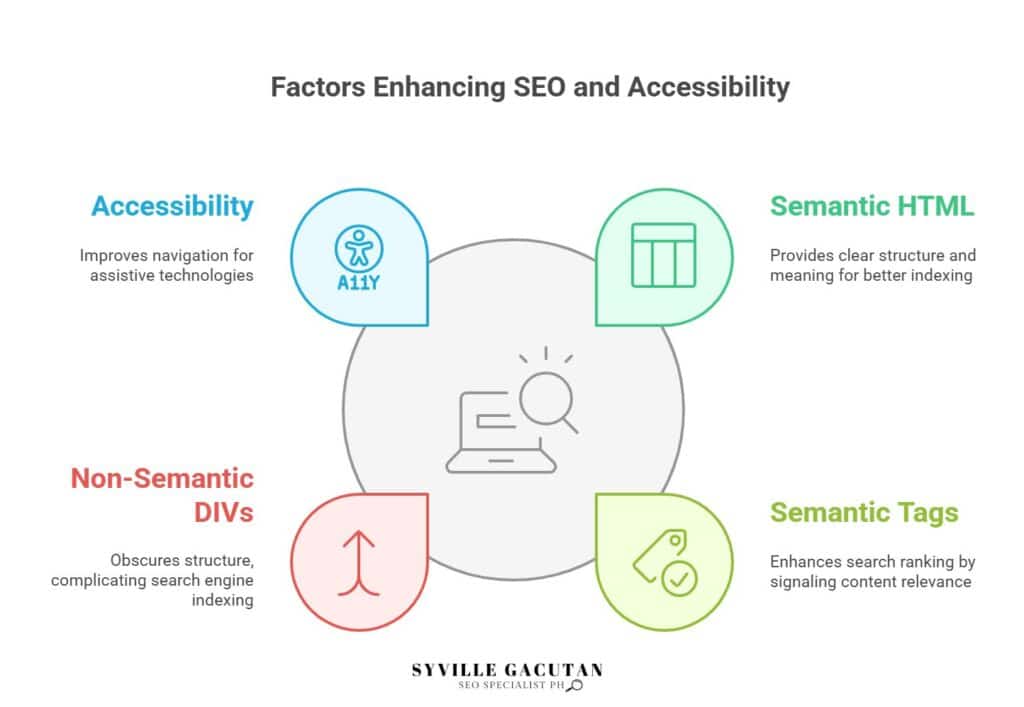
- Semantic HTML improves SEO by providing clear structure and meaning, aiding search engines in better content interpretation and indexing.
- Excessive use of DIV tags can obscure document structure, complicating search engine indexing and reducing SEO effectiveness.
- Semantic tags like ‘<article>’ and ‘<header>’ enhance search ranking by signaling content relevance and importance to search algorithms.
- Non-semantic DIVs limit search engines’ understanding of content hierarchy and meaning, potentially hindering effective SEO practices.
- Semantic HTML tags promote accessibility, improving navigation for assistive technologies and enhancing SEO through better user experience.

Understanding DIV Tags
In web development, the use of DIV tags plays a fundamental role in structuring HTML documents. The div element, a quintessential non-semantic element, is predominantly employed to create divisions or sections within a webpage, allowing developers to group and style content effectively.
The div element is useful for design & layout purposes. However it does not have inherent meaning. This can create problems when working with semantic HTML and search engine optimization.
The importance of semantic HTML lies in its ability to provide context and meaning to web content. While non-semantic elements like divs merely serve as containers, semantic tags such as <header>, <article>, and <footer> convey specific information about the type of content they enclose.
The difference is vital for search tools. Semantic HTML boosts understanding of a webpage’s design and material possibly enhancing its visibility when people search.
When considering search engine optimization, the reliance on div elements alone may not be sufficient. While they offer flexibility in design, overuse or improper implementation can lead to a lack of clarity in the document’s structure, making it harder for search engines to index and rank the content accurately.
Therefore, understanding the balance between div elements and semantic HTML is key to optimizing a webpage for SEO.
Ultimately, while div tags are invaluable for crafting layouts and organizing content, recognizing the importance of semantic elements is essential for creating more meaningful, accessible, and search-friendly web pages.
Exploring Semantic HTML

Semantic HTML frequently forms the backbone of modern web development by providing meaningful structure to web content. This approach enhances both the usability and accessibility of web pages, allowing search engines and assistive technologies to better interpret the information presented.
Semantic HTML tags, such as ‘<article>’, ‘<header>’, ‘<footer>’, ‘<nav>’, and ‘<section>’, convey specific roles or meanings, distinguishing them from the more generic ‘<div>’ tags.
The use of semantic elements is integral to crafting web pages that are both accessible and SEO-friendly. These tags inherently describe the content within them, facilitating a clearer understanding for search engine crawlers. For instance, when a search engine encounters a ‘<nav>’ tag, it recognizes that the enclosed content pertains to navigation links, thus improving the indexing process.
Similarly, semantic elements like ‘<article>’ or ‘<section>’ assist in defining distinct segments of content, enhancing both organization and readability.
The importance of semantic HTML cannot be understated in the realm of SEO and accessibility. Search engines reward well-structured, semantically rich content with better rankings, as these pages are easier to analyze and index.
Moreover, semantic HTML elements support screen readers and other assistive technologies, improving the web experience for users with disabilities. This fosters an inclusive web environment, ensuring that content is accessible to a broader audience.
Importance of Semantic Structure

Building upon the principles of semantic HTML, the importance of semantic structure in web development extends far beyond mere aesthetics. By employing semantic markup, developers enhance the intrinsic value of a webpage, making it both machine-readable and human-friendly. Semantic HTML elements such as ‘<header>’, ‘<article>’, and ‘<footer>’ inherently convey the purpose of their content, facilitating a logical structure that is crucial for maintaining a coherent web presence.
The benefits of using semantic HTML are multifaceted, impacting various aspects of web development. One of the primary advantages is the potential improvement in search engine ranking. By clearly delineating sections of a webpage with semantic elements, search engines can more effectively parse and understand the content, potentially leading to enhanced visibility in search results.
Furthermore, semantic structure plays a pivotal role in promoting better accessibility. Screen readers and other assistive technologies rely on semantic markup to navigate and interpret content efficiently. This ensures that all users, regardless of their abilities, can access the information they need.
Consider the following table, which outlines some key semantic HTML elements and their uses:
| Semantic Element | Purpose | Example Use Case |
| ‘<header>’ | Defines introductory content | Website title or logo |
| ‘<article>’ | Encapsulates a self-contained composition | News article or blog post |
| ‘<footer>’ | Contains footer information | Contact details or copyright |
SEO Benefits of Semantic HTML

Harnessing the power of semantic HTML can significantly enhance a website’s search engine optimization (SEO) performance. By using semantic HTML5 elements, developers provide search engines with clear and meaningful information about the content of a web page. This semantic meaning allows search engines to better understand and index the content, ultimately improving the website’s visibility in search engine results.
Incorporating semantic elements, such as ‘<article>’, ‘<header>’, ‘<footer>’, ‘<aside>’, and ‘<nav>’, provides a structured way to present web content. These HTML5 semantic tags convey the purpose and role of different sections of a webpage, making it easier for search engines to parse and rank the content accordingly. This structured approach is important for SEO, as it ensures that search engines can accurately assess the relevance and quality of the content, leading to better search rankings.
Moreover, using semantic HTML can enhance accessibility and usability, which are also essential factors in SEO. When web development practices ensure content is understandable to both users and search engines, it aligns with the principles of modern SEO, which prioritize user experience. As search engines continue to evolve, they increasingly value websites that provide a seamless and intuitive user experience, further emphasizing the importance of using semantic HTML.
Ultimately, semantic HTML not only improves the SEO effectiveness of a website but also contributes to a robust and sustainable web presence. By adopting these practices in web development, businesses can ensure their websites are well-optimized for search engines and engaging for users, thereby enhancing their online visibility and success.
Drawbacks of Using DIV Tags

Despite their widespread use in web development, relying heavily on <div> tags can present several drawbacks. One of the primary concerns is the lack of semantic meaning that <div> tags provide. Unlike semantic elements such as <header>, <article>, or <footer>, <div> tags do not inherently convey the purpose or role of the content they encapsulate. This absence of semantic value can complicate the HTML structure, making it less intuitive for both developers and machines to interpret the intent behind the code.
Moreover, the non-semantic nature of <div> tags poses challenges for search engine optimization (SEO). Search engines increasingly rely on semantic cues to understand the context and relevance of web content. By using meaningful semantic elements, developers can provide clearer signals to search engines, potentially improving the visibility and ranking of web pages in search results. In contrast, an over-reliance on <div> tags may obscure these cues, limiting the effectiveness of SEO efforts.
Additionally, the exclusive use of <div> tags can hinder accessibility, though a full discussion on this will follow in a subsequent section. For now, it is worth noting that semantic elements inherently provide better accessibility support by offering more context to assistive technologies.
This enables users who rely on screen readers or other assistive devices to navigate web content more effectively.
Accessibility Considerations

Accessibility considerations are paramount when choosing between <div> tags and semantic HTML elements. This is because the choice of tags can significantly impact how accessible a website is to users with disabilities.
Semantic tags, such as <header>, <nav>, <article>, and <footer>, provide inherent meaning and structure to web content that <div> tags do not. By using semantic tags, developers enhance the understanding of the page structure for screen readers, which many visually impaired users rely on for navigation.
Screen readers interpret semantic tags more effectively because these tags convey the role and importance of content sections. For instance, when a screen reader encounters a <nav> tag, it informs the user that navigation links are present, enhancing the user experience. This clarity is not possible with non-semantic <div> tags, which offer no intrinsic meaning. Therefore, using the correct tags ensures that web pages are navigable and understandable, catering to a broader audience.
Furthermore, semantic HTML contributes to a more predictable and consistent user experience. When developers use semantic tags appropriately, they adhere to the best practices of web accessibility.
This adherence not only aids screen readers but also aligns with the principles of universal design, making websites more usable for everyone, including those with cognitive or motor impairments.
Impact on Search Engine Rankings

While accessibility is a key consideration in web development, the choice between <div> tags and semantic HTML elements also plays a significant role in search engine optimization (SEO). Search engines, such as Google, strive to provide users with the most relevant and high-quality content.
Semantic HTML elements, which include <header>, <nav>, <article>, and <footer>, help search engines understand the structure and context of a webpage more accurately than generic <div> tags. This understanding can impact search engine rankings, as content that is well-structured and relevant is more likely to be favored by search algorithms.
Semantic elements convey meaning, which enables search engines to better interpret the content of a webpage. For instance, using the <article> tag to encapsulate blog posts or news articles signals to search engines that the enclosed content is a standalone piece of information. This semantic clarity can improve the SEO value of a page, as search engines can more effectively prioritize and index content that is clearly defined.
Furthermore, semantic HTML tags create a cleaner and more organized codebase, which enhances the crawlability of a website. A site that is easy to navigate and understand is more likely to be indexed efficiently by search engines, potentially leading to improved search engine rankings.
In contrast, an over-reliance on <div> tags can result in a convoluted document structure, making it challenging for search engines to discern the importance of specific content.
In essence, leveraging semantic HTML elements not only aligns with best practices in web development but also strengthens a website’s SEO strategy by facilitating better search engine comprehension and ranking potential.
Best Practices for HTML Markup
Effective HTML markup is fundamental to creating well-structured and maintainable web pages. Utilizing best practices in HTML markup not only enhances the readability of the code but also contributes significantly to SEO performance.
Semantic HTML tags play a crucial role in this regard, as they provide meaning and context to the content, making it easier for search engines and developers to comprehend the structure of a webpage.
Adopting best practices in HTML markup involves several key principles:
- Use Semantic HTML Tags: Employing semantic tags such as ‘<header>’, ‘<article>’, ‘<nav>’, and ‘<footer>’ instead of generic ‘<div>’ elements improves the accessibility and readability of your code.
Semantic tags clearly define the purpose of different sections of your webpage, which aids search engines in understanding your content’s hierarchy and relevance.
- Maintain a Clean Structure: Organize your HTML code by nesting elements logically and avoiding unnecessary nesting levels.
This practice enhances readability for developers, facilitating easier maintenance and updates. A well-structured document also improves parsing speed for browsers, contributing to better performance.
- Attribute Usage and Consistency: Utilize attributes effectively to add meaning and functionality to your tags.
Attributes such as ‘alt’ in ‘<img>’ tags not only improve accessibility for visually impaired users but also provide additional context for search engines. Consistent use of attributes ensures that your HTML remains clear and purposeful.
Case Studies and Examples

Examining real-world applications of semantic HTML can provide valuable insights into the benefits and effectiveness of these practices. One notable case involves a prominent e-commerce site that transitioned from using generic ‘<div>’ elements to more descriptive semantic HTML tags such as ‘<article>’, ‘<section>’, ‘<header>’, and ‘<footer>’. This shift allowed the website to better define each section of a document, thereby enhancing the clarity with which search engines interpreted the site’s structure and content hierarchy.
By using semantic tags to group related content, the e-commerce platform experienced a noticeable improvement in search engine rankings. The use of important semantic elements allowed search engines to comprehend the thematic relationships between different parts of the webpage. For instance, wrapping product descriptions in an ‘<article>’ tag and categorizing them with ‘<section>’ tags facilitated a more coherent understanding of the site’s content, improving relevancy in search results.
Another example is a news website that adopted semantic HTML to differentiate various types of content, such as news articles, opinion pieces, and multimedia features. By employing semantic tags, the site enhanced its accessibility and usability, making it easier for assistive technologies to navigate and interpret the content.
This not only improved the user experience for individuals with disabilities but also bolstered the site’s SEO performance, as search engines could better index and rank the content based on its semantic significance.
These case studies underscore the pivotal role of semantic HTML in improving SEO by effectively organizing and presenting content in a manner that is both human-readable and machine-interpretable.
Tools for Optimizing HTML

Building on the demonstrated benefits of semantic HTML highlighted in previous case studies, it becomes vital to explore the tools that can aid developers in optimizing their HTML structures. The efficient use of semantic HTML tags can significantly enhance the readability and SEO performance of a webpage, distinguishing meaningful content within the code. However, transitioning from a div-heavy structure to one rich in semantics requires precise tools that streamline this process.
- HTML Validator Tools: Validators like the W3C Markup Validation Service are essential for ensuring that HTML code adheres to current standards. By identifying improper use of div and semantic tags, these tools guide developers in making necessary adjustments for optimization, ensuring the structural integrity and accessibility of the content within the webpage.
- Text Editors with Semantic Suggestions: Modern text editors such as Visual Studio Code and Atom offer extensions that suggest semantic HTML tags in real-time as developers code. These tools not only facilitate learning but also encourage the adoption of best practices by highlighting areas where a semantic tag could replace a div, thus optimizing the overall HTML structure.
- SEO Analysis Tools: Platforms like Moz and SEMrush analyze the effectiveness of HTML optimizations in real-time. These tools assess the impact of semantic HTML on search visibility, providing insights into how well search engines interpret the content within a webpage. By leveraging such analyses, developers can refine their use of semantic tags, enhancing both user experience and SEO outcomes.
Utilizing these tools effectively can empower developers to construct HTML that is both semantically rich and SEO-friendly, providing meaningful structure and clarity to web content.
Final Thoughts
Incorporating semantic HTML is a crucial practice for both SEO and accessibility. By using meaningful tags like <article>, <header>, and <footer>, developers can improve search engine indexing, enhance content clarity, and create a more user-friendly experience. While <div> tags remain useful for layout purposes, over-relying on them can obscure content structure, negatively impacting SEO and accessibility. Prioritizing semantic HTML helps search engines better understand your website’s content, leading to improved rankings and a more inclusive web environment.
For expert guidance on optimizing your website with semantic HTML for better SEO, connect with Syville Gacutan, an experienced SEO Specialist in the Philippines. Syville can help you enhance your website’s structure, boost search visibility, and ensure your site is both accessible and high-ranking. Get started on improving your website’s performance today!